Refactoring UI 的笔记:层次
不是所有的元素都是平等的
视觉层次结构(Visual hierarchy)是指元素间关系的重要程度,它是构建具有设计感的最高效的工具。
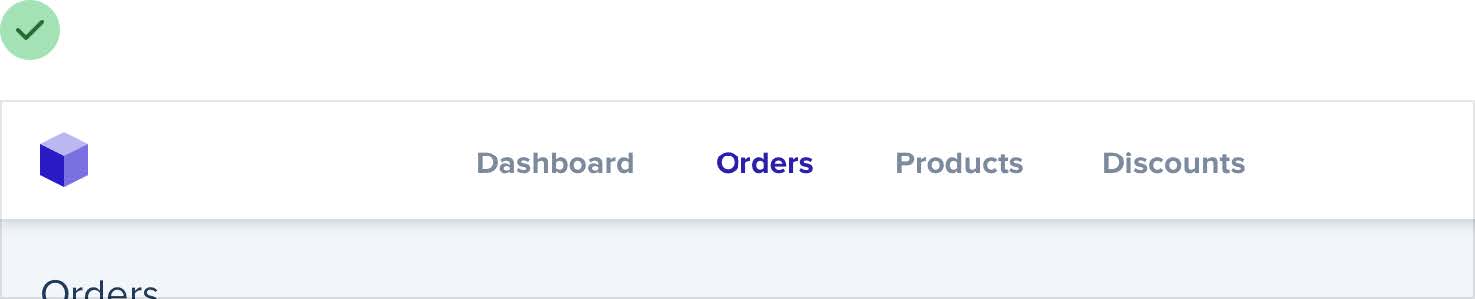
当界面上的元素都在争夺你的注意力的时候,就会迷失重点:

淡化二级和三级信息,突出最重要的元素,即使配色方案、字体、布局都没有改变,效果也会非常不一样:

Size 不是全部(Size isn’t everything)
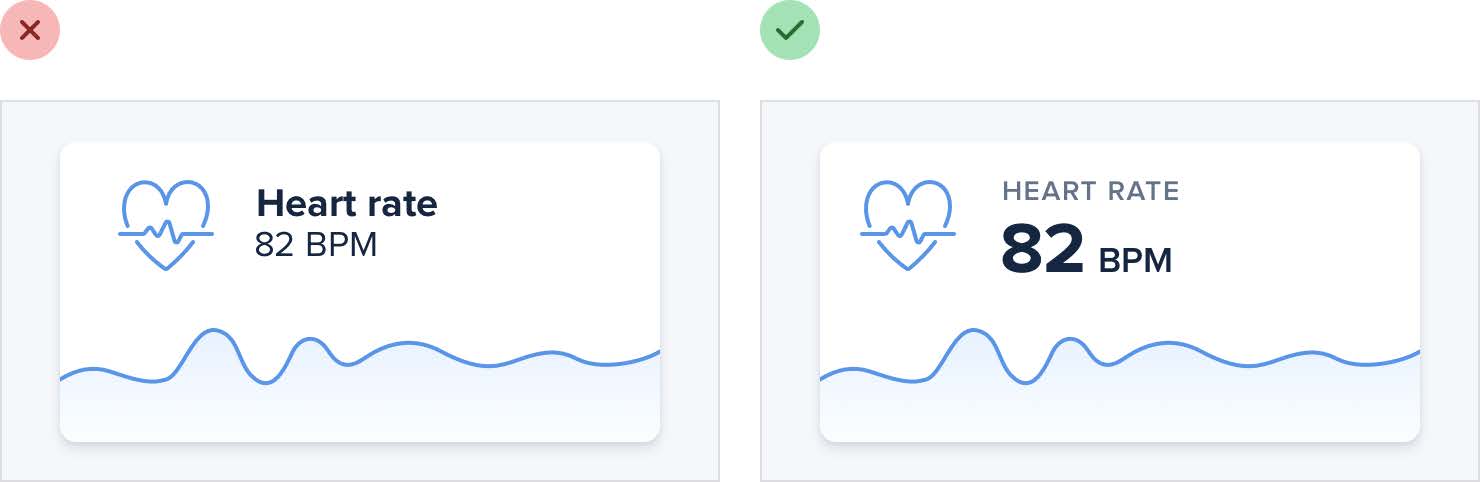
依靠太多的字体大小来控制层级是错误的,很容易导致主要的内容过大,而次要的内容太小。
可以考虑使用字体粗细和颜色来完成层级工作。
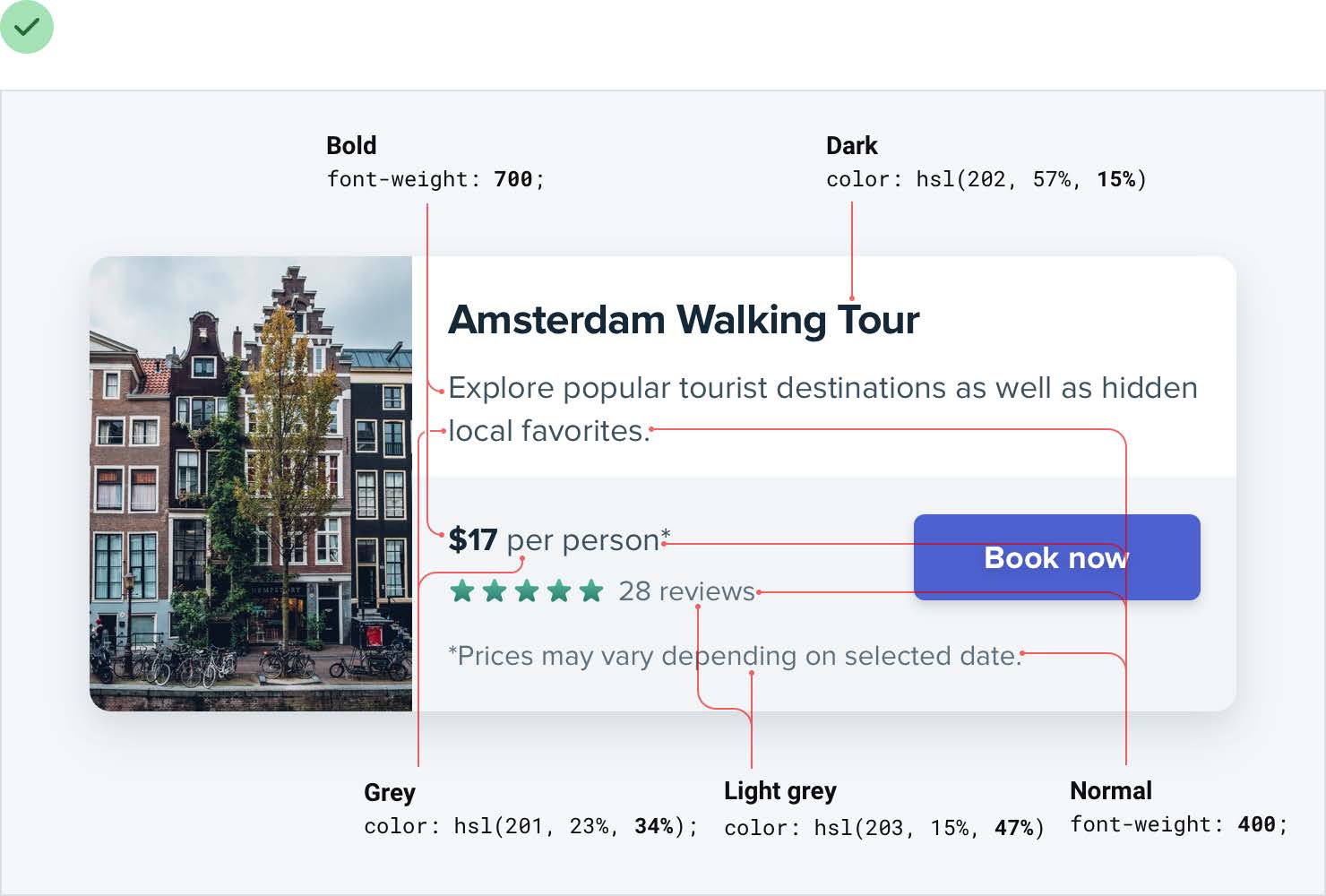
尝试坚持使用两到三种颜色:
- 深色:主要内容(如文章标题)
- 灰色:次要内容(如文章的发布日期)
- 浅灰色:第三级内容(如页脚的版权声明)
类似的,通常两种字体粗细就足够了。
- 大多数文本的正常字体粗细(400 或 500,具体取决于字体)
- 要强调的文本的字体使用更粗的大小(600 或 700)

远离 400 以下的字体,它们可以用于大标题,但在较小的尺寸下很难阅读。
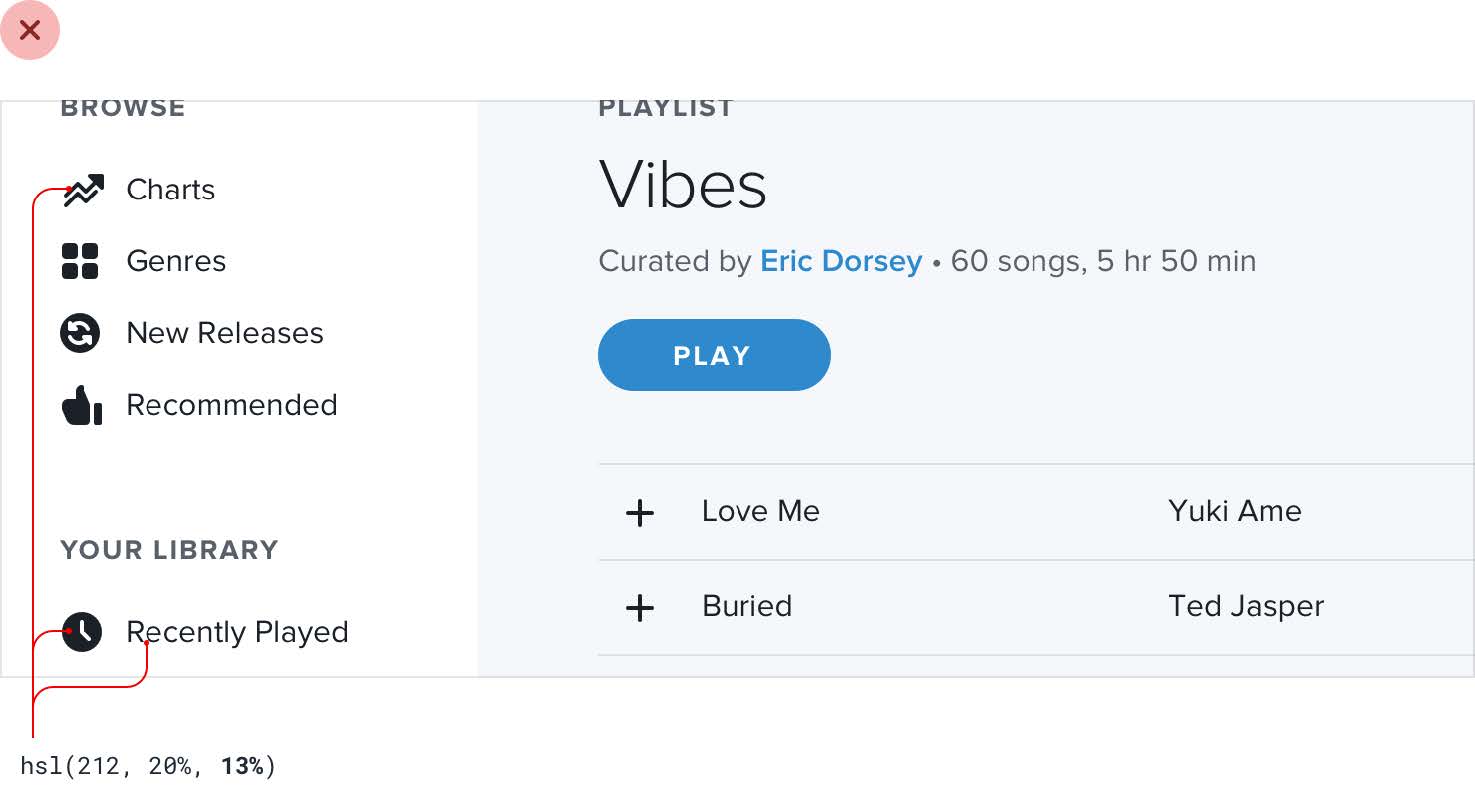
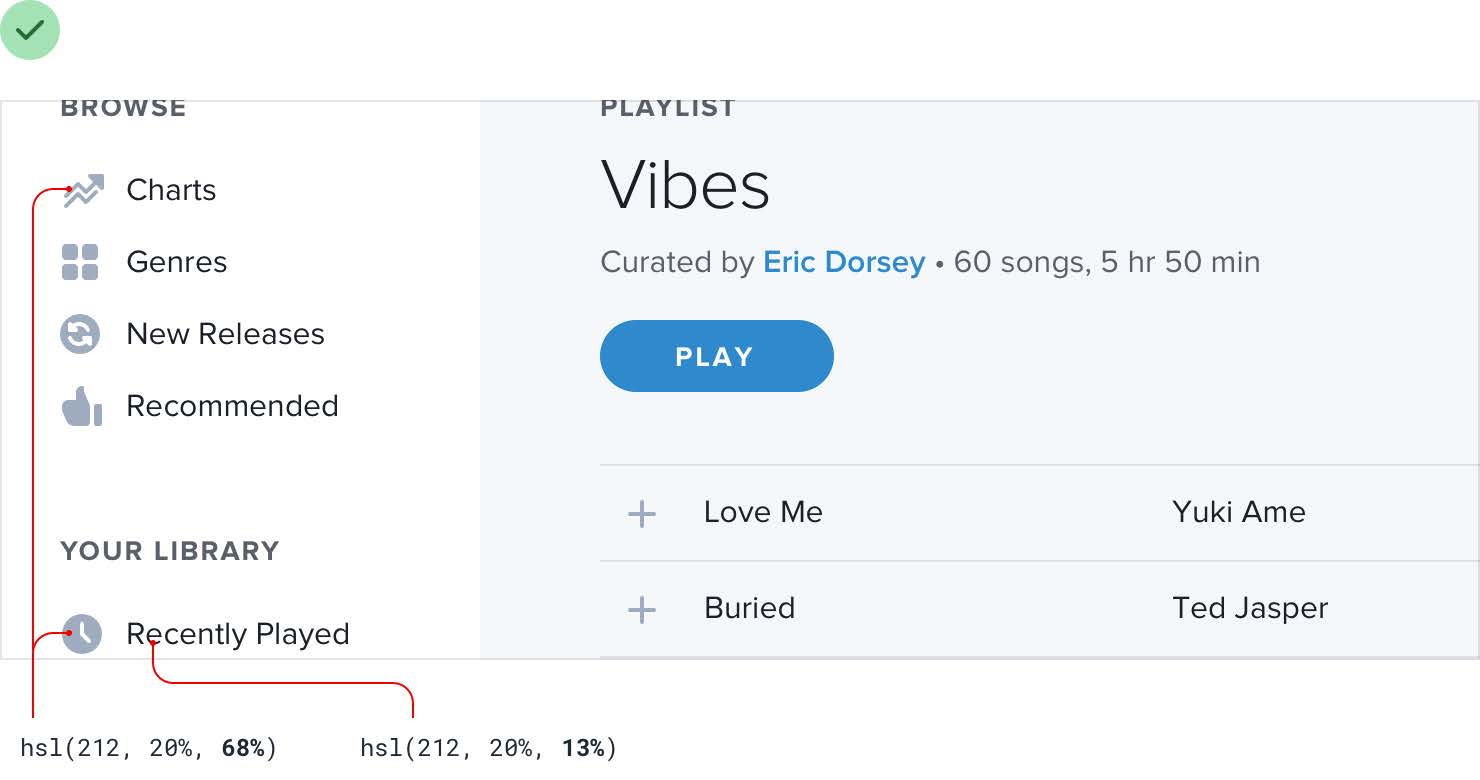
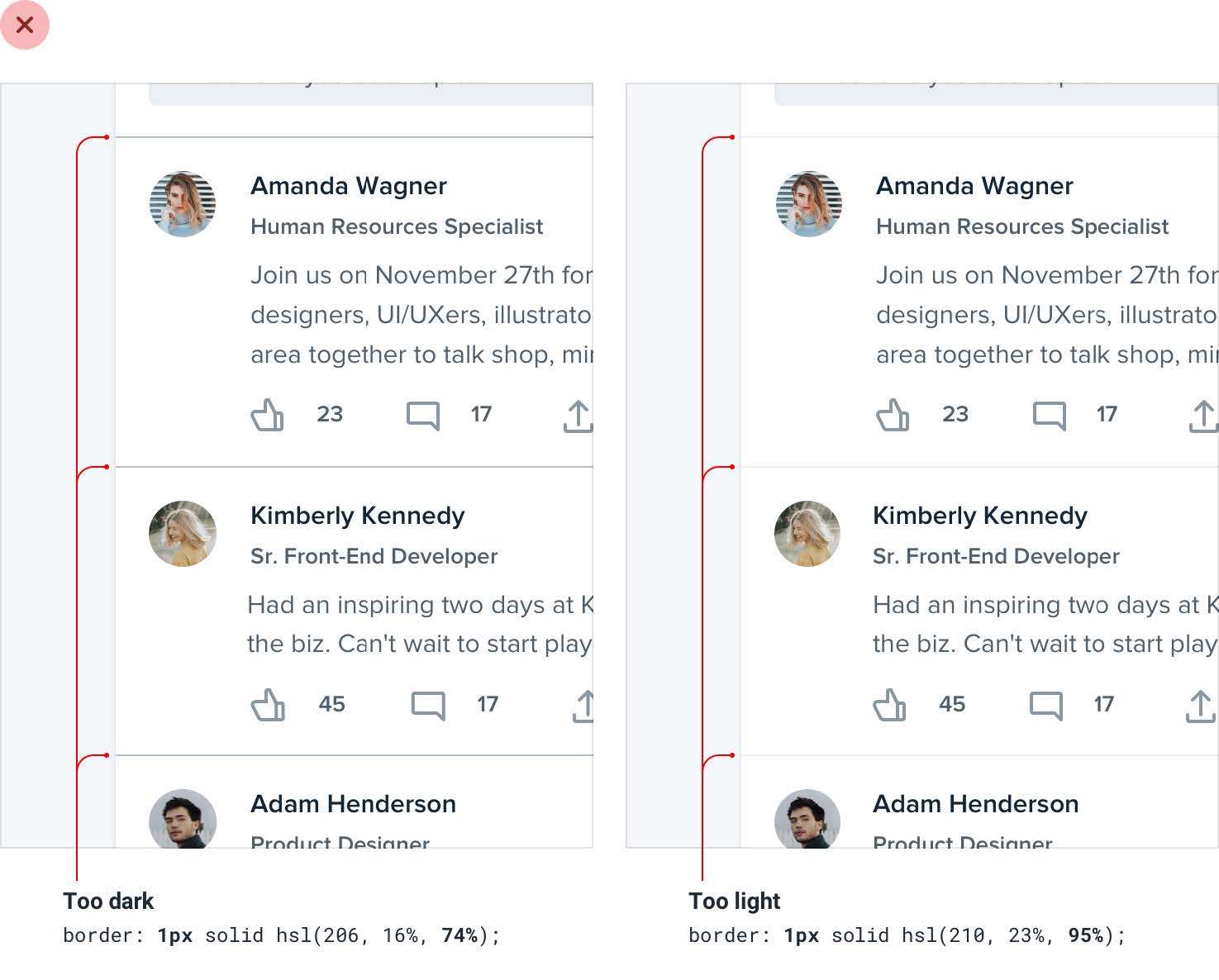
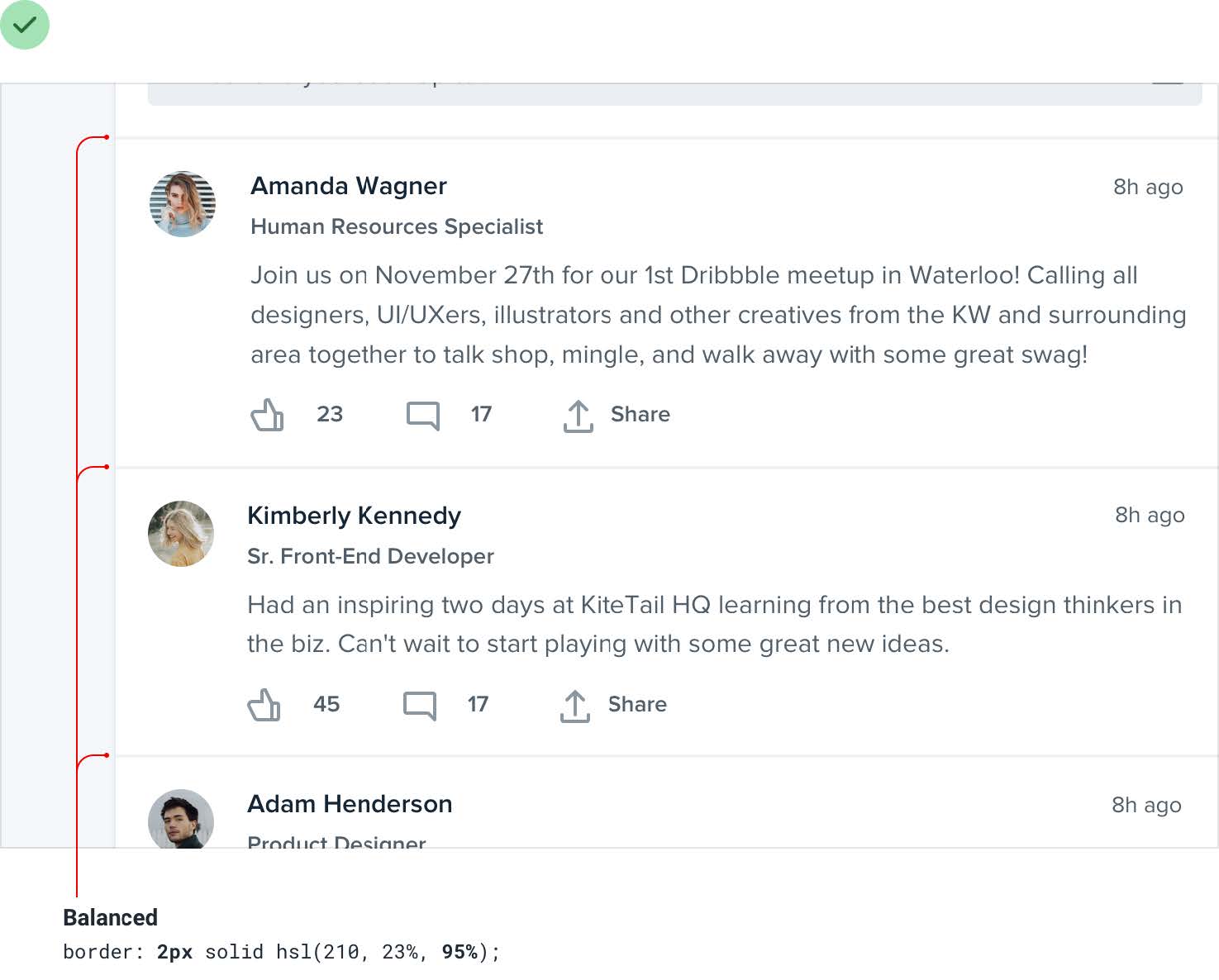
不要在彩色背景上使用灰色字体
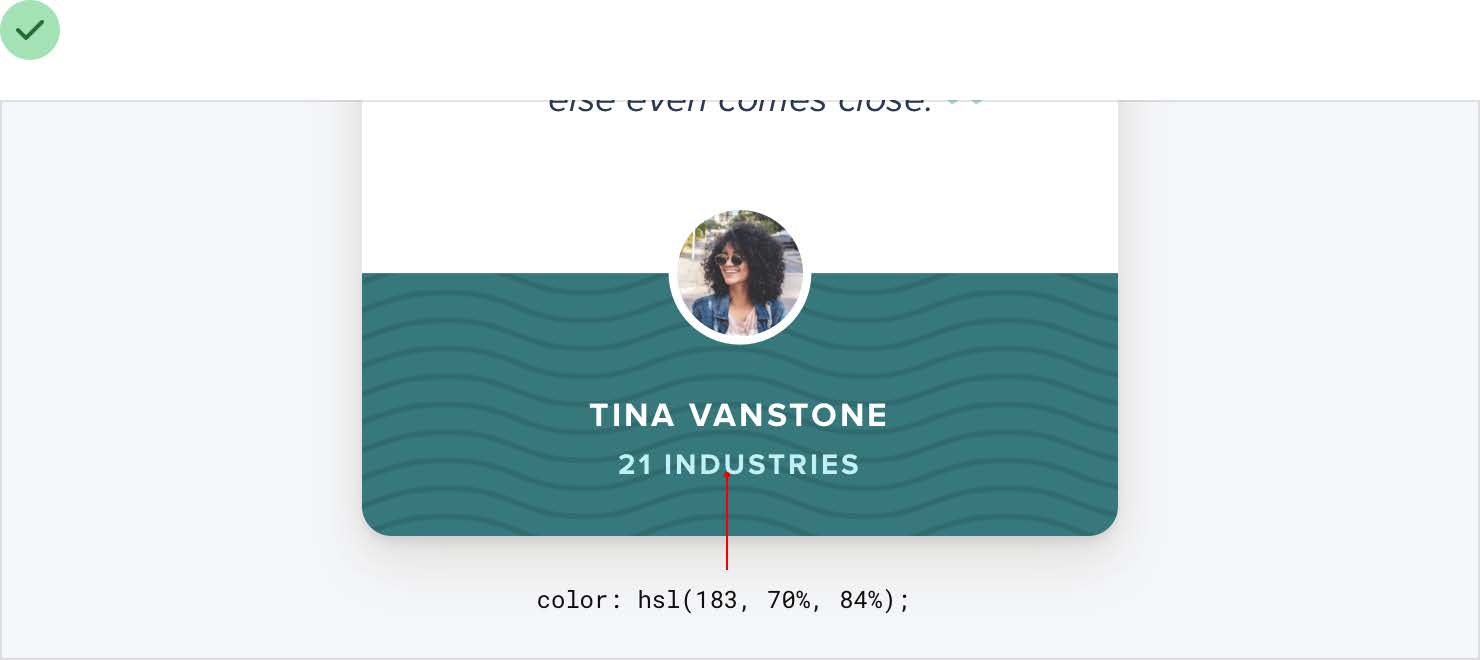
在白色的背景上使用灰色字是很好的淡化(de-emphasize)方式,但是在彩色背景之上就显得不是那么好。
白底灰字实际上是降低对比度。
用和背景颜色接近的颜色更加有助于创建层级,而不是用浅灰色。
最好是基于背景颜色手动选择一个新的颜色。
选择一个同个色相(hue)颜色,然后调节饱和度和亮度(saturation and lightness)。

这样可以更简单的降低对比度。
通过淡化来强调(Emphasize by de-emphasizing)


标签是最后的手段
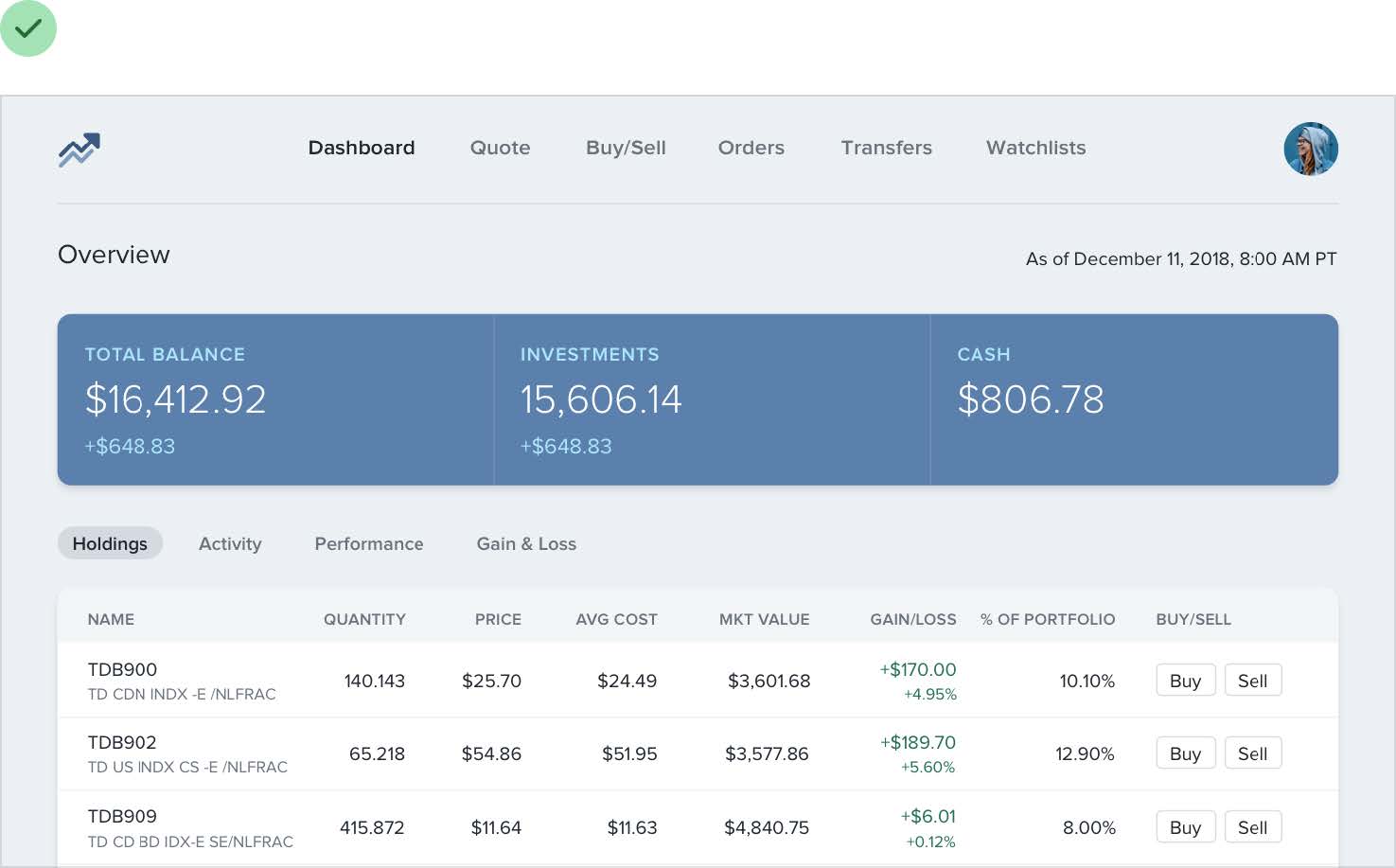
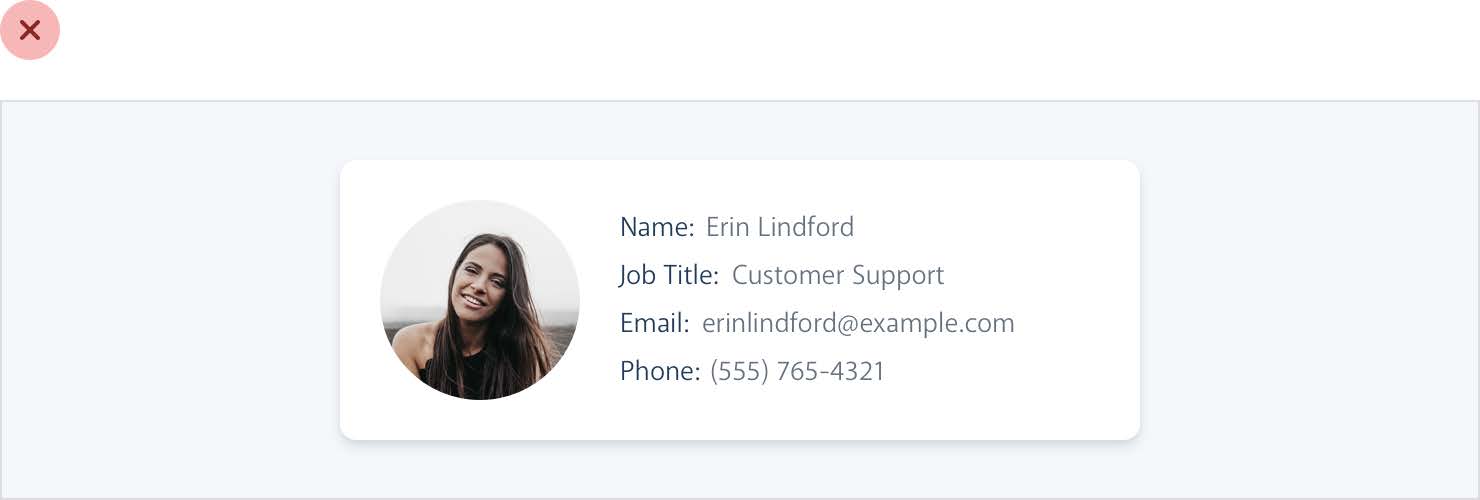
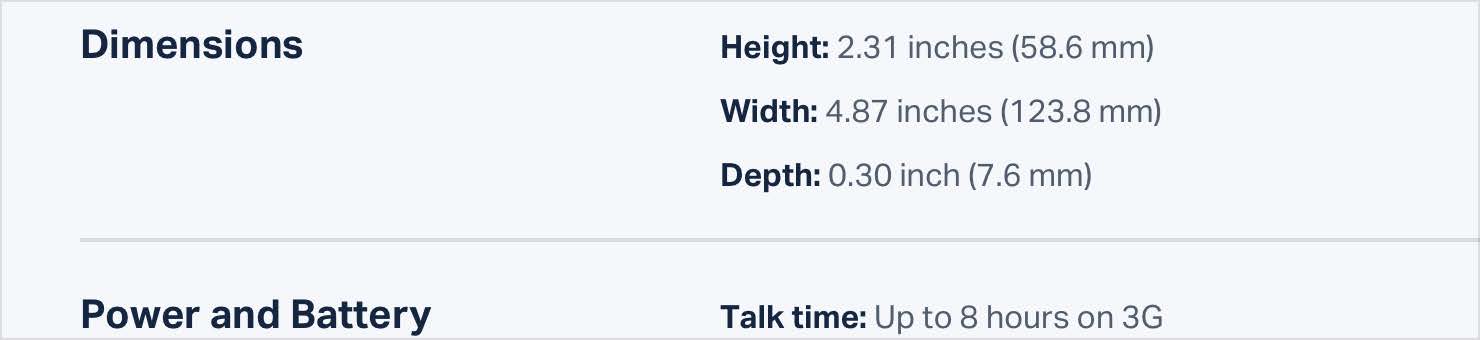
展示数据的时候特别容易使用一种 label: value 的格式,尤其是数据是从数据库里读取出来的时候:

这种展示的问题在于 没有重点,无法突出层级。
像手机号码、电子邮箱的格式一眼就可以看出来,没必要去加个标签联系数据。

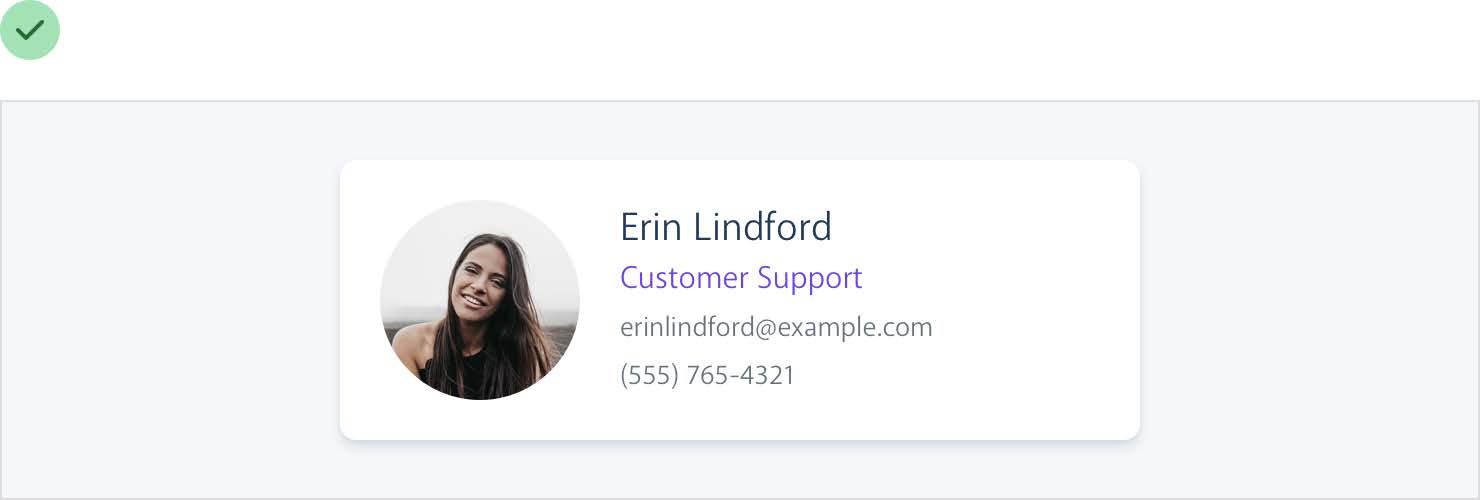
没有标签的情况下呈现数据时,强调和识别重要信息要容易得多,界面也更易于使用,同时更具有「设计感」。
把标签和值组合到一起

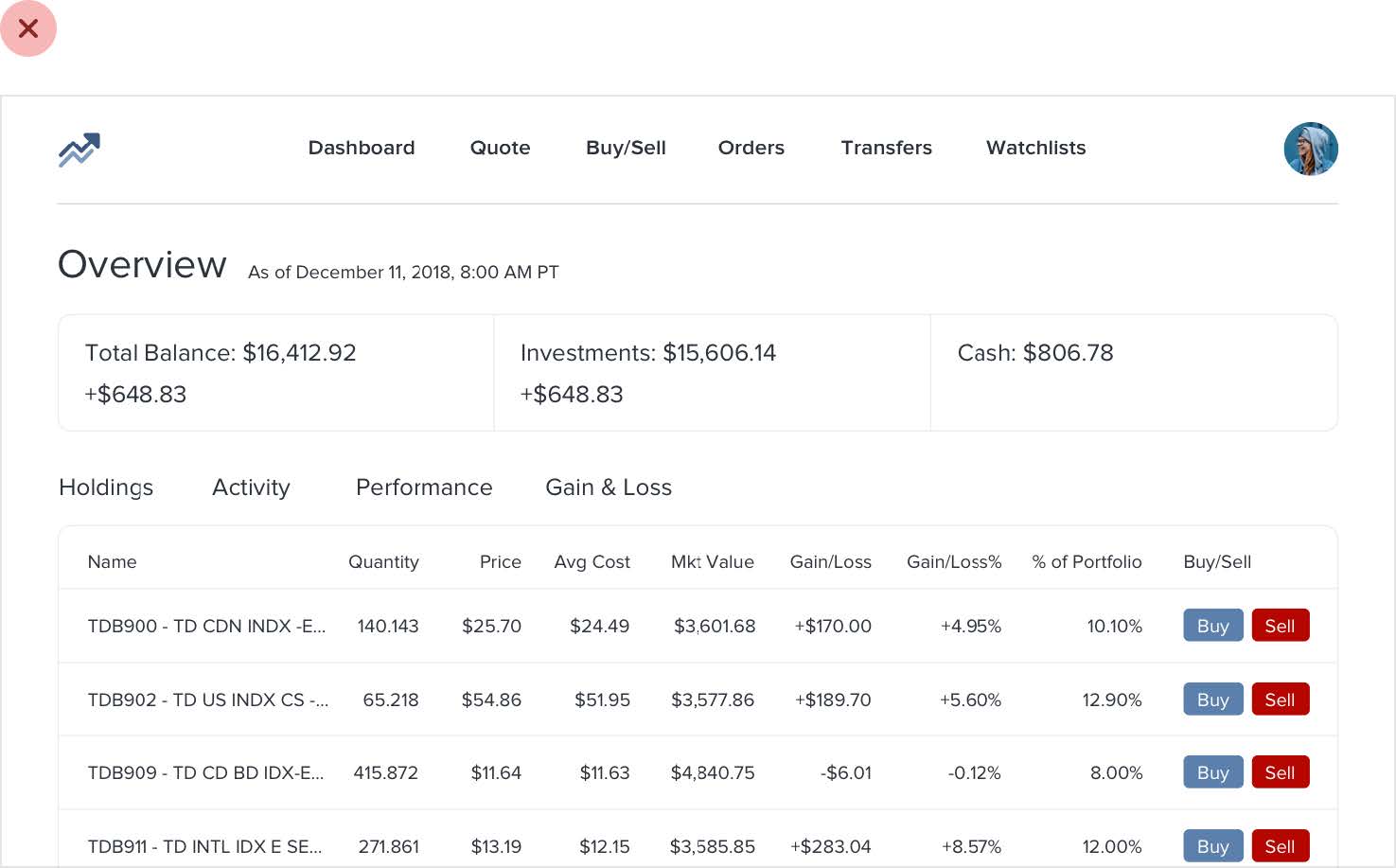
标签是次要的
像仪表盘的应用中,数据才是重点,标签是次要的。通过缩小标签、降低对比度、使用较细的字体或某种组合来淡化标签。

什么时候要强调标签
如果用户需要查找的是某些参数,那么它首先想看的是对应的参数标签,而不是具体值。但是,值仍然是重要的,所以不要过分的淡化值。

将视觉层次与文档层次分开
Web 定义的类似 <h1> ~ <h6>,有时候大小并不是你需要的,还是要通过自己定义大小,而不是使用默认的大小。
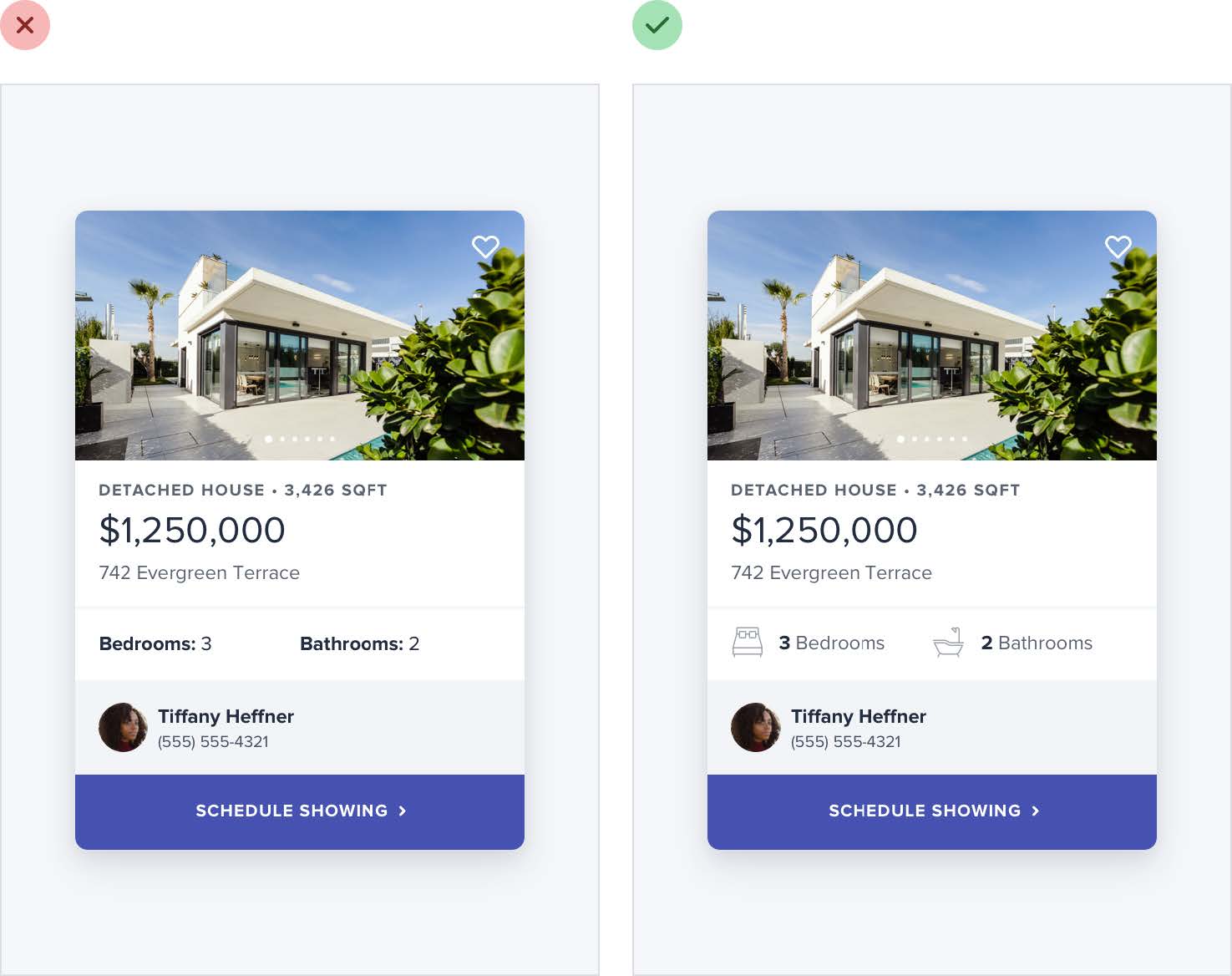
平衡粗细和对比度
图标通常占的面积比较大(比较重量级),文本和图标放到一起,很容易导致图标被过分强调。

图标的大小通常是很难改变的,但是可以通过更浅色的颜色来平衡。



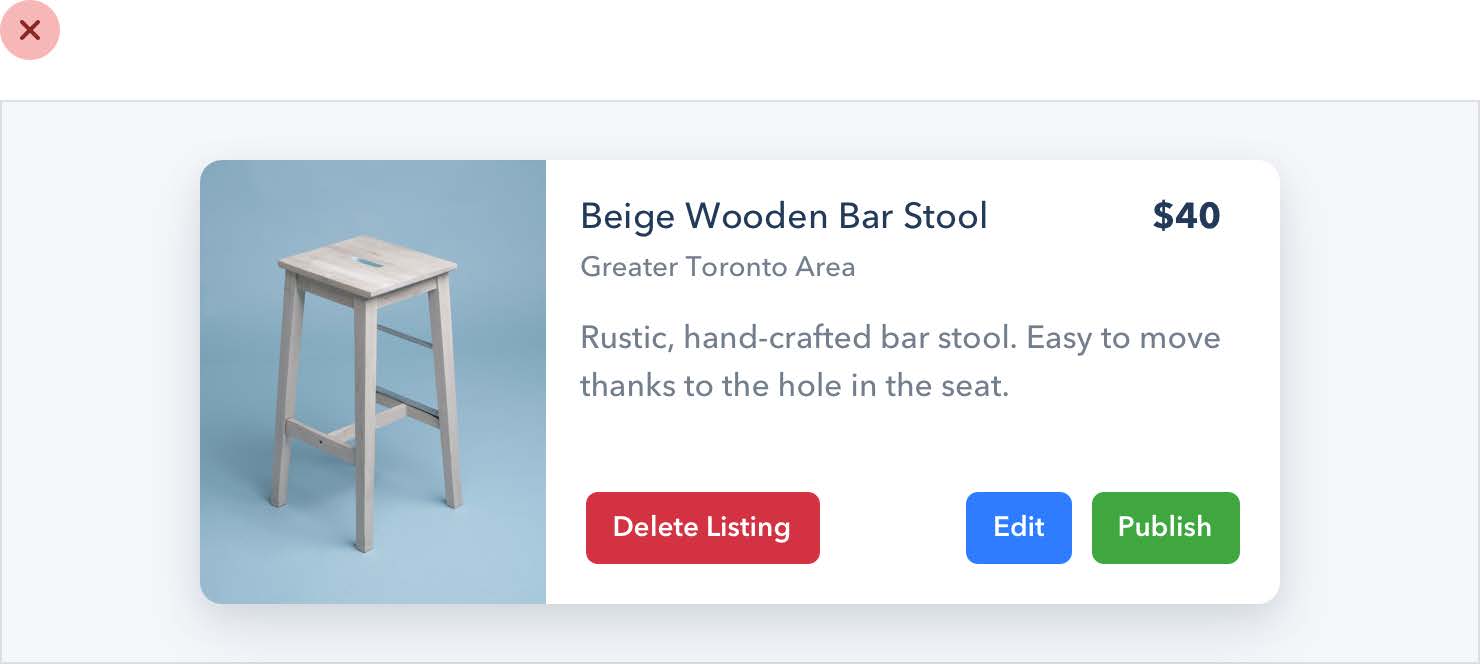
语义是次要的
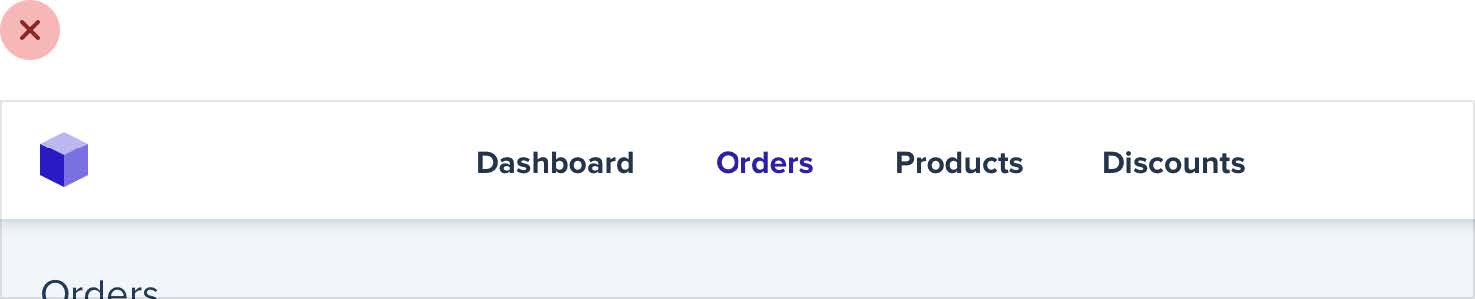
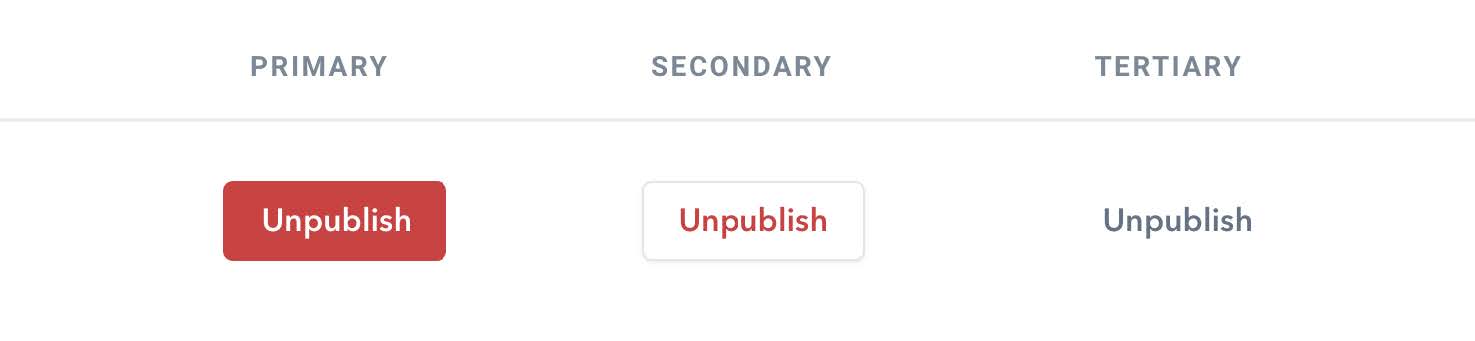
有时候很容易出现完全基于语义的设计:

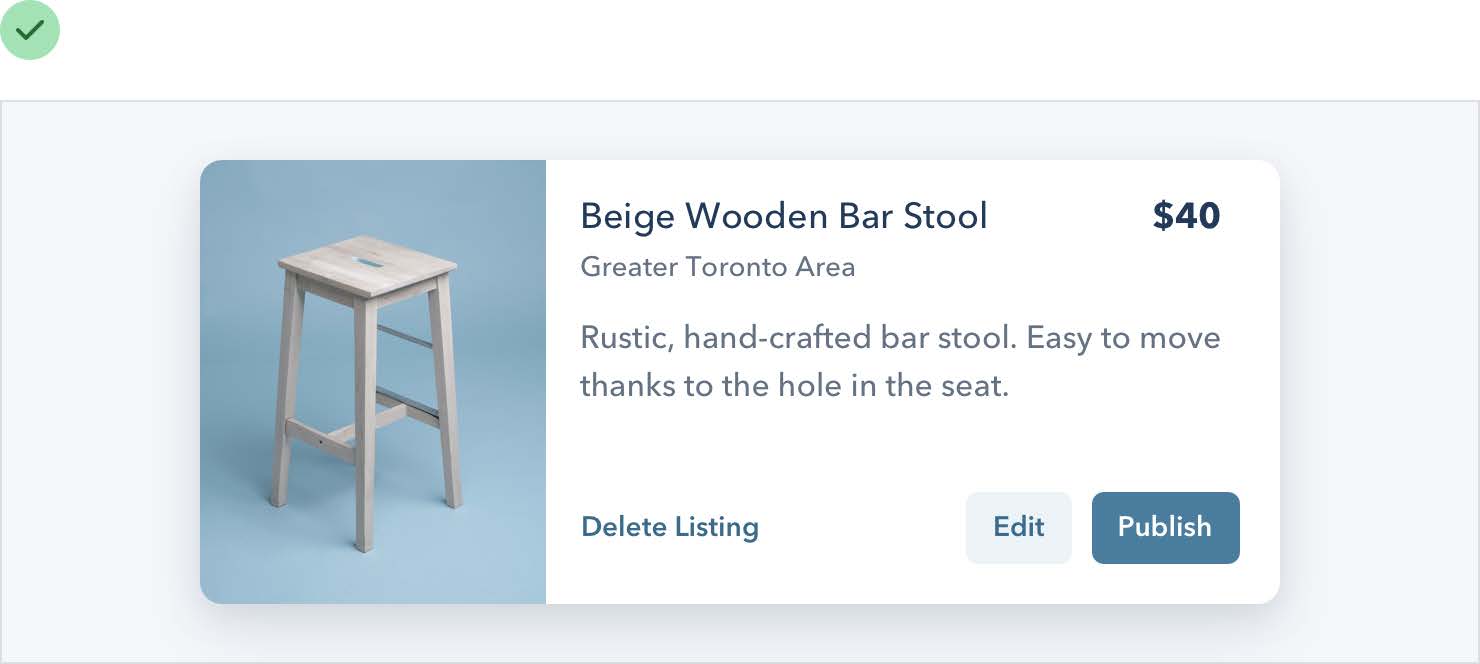
语义是按钮设计的重要组成部分,但这不意味着你可以忘记层次设计。

破坏性的操作也不意味着一定要用大、红、粗的字。如果这不是一个主要操作,更好的方式是进行淡化处理。

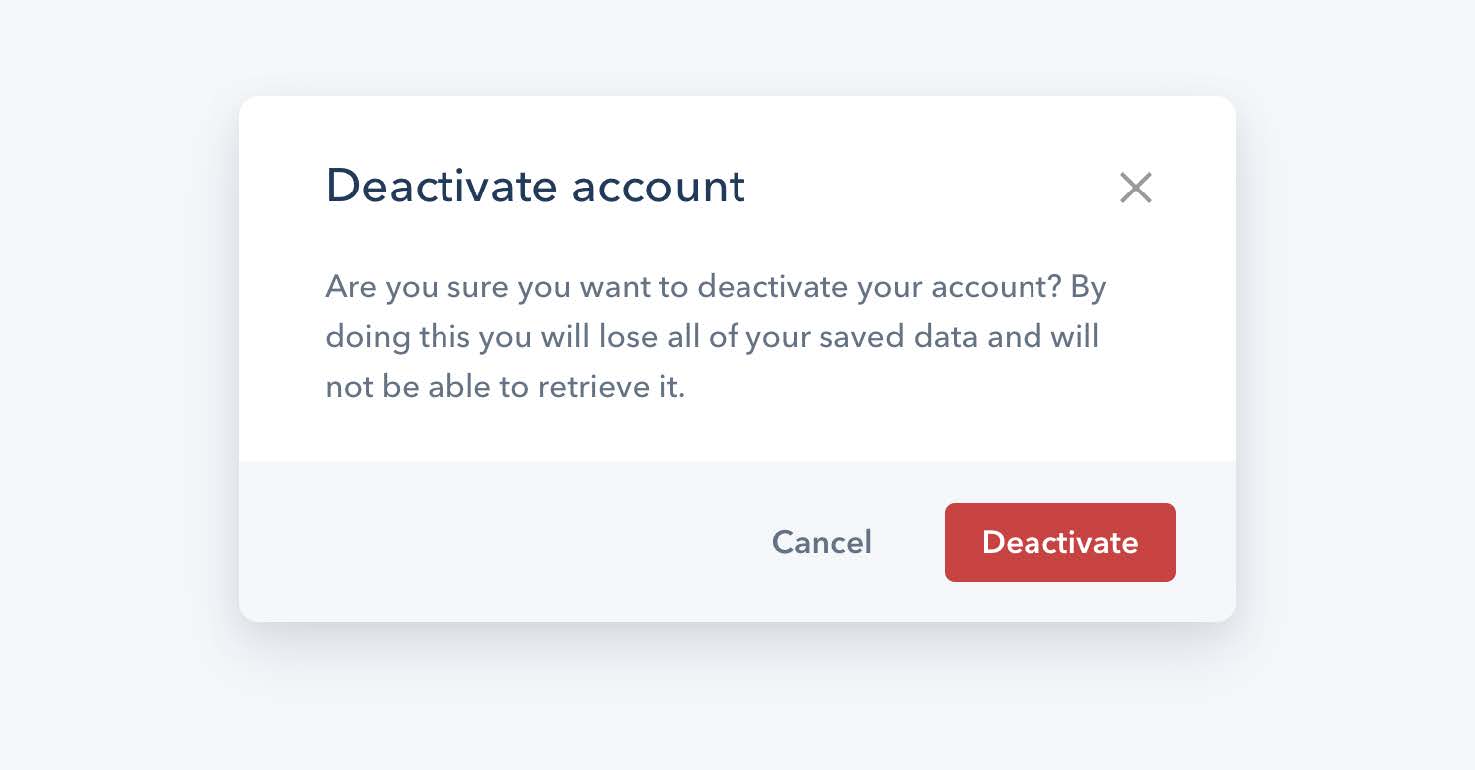
像是破坏性操作的确认上,则确认按钮会变成一个主要操作,那么使用大、红、粗的字是合适的。

小结
总结,层次设计的出发点都是为了突出重点,让用户可以把焦点集中在关键信息上。