Refactoring UI 的笔记:小白篇
本文是 Refactoring UI 一书的笔记。
从 Feature(功能) 开始,而不是 Layout(层次)
很多人一开始设计 App,首先就在想导航栏要放在哪里?
是顶部?
左边?
还是右边?
然后就陷入僵局。

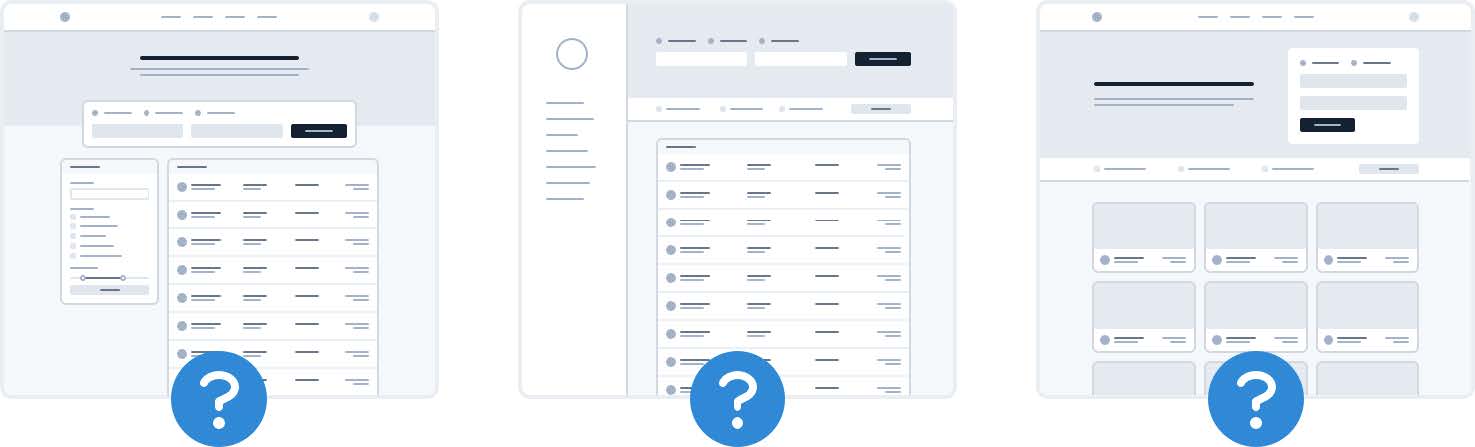
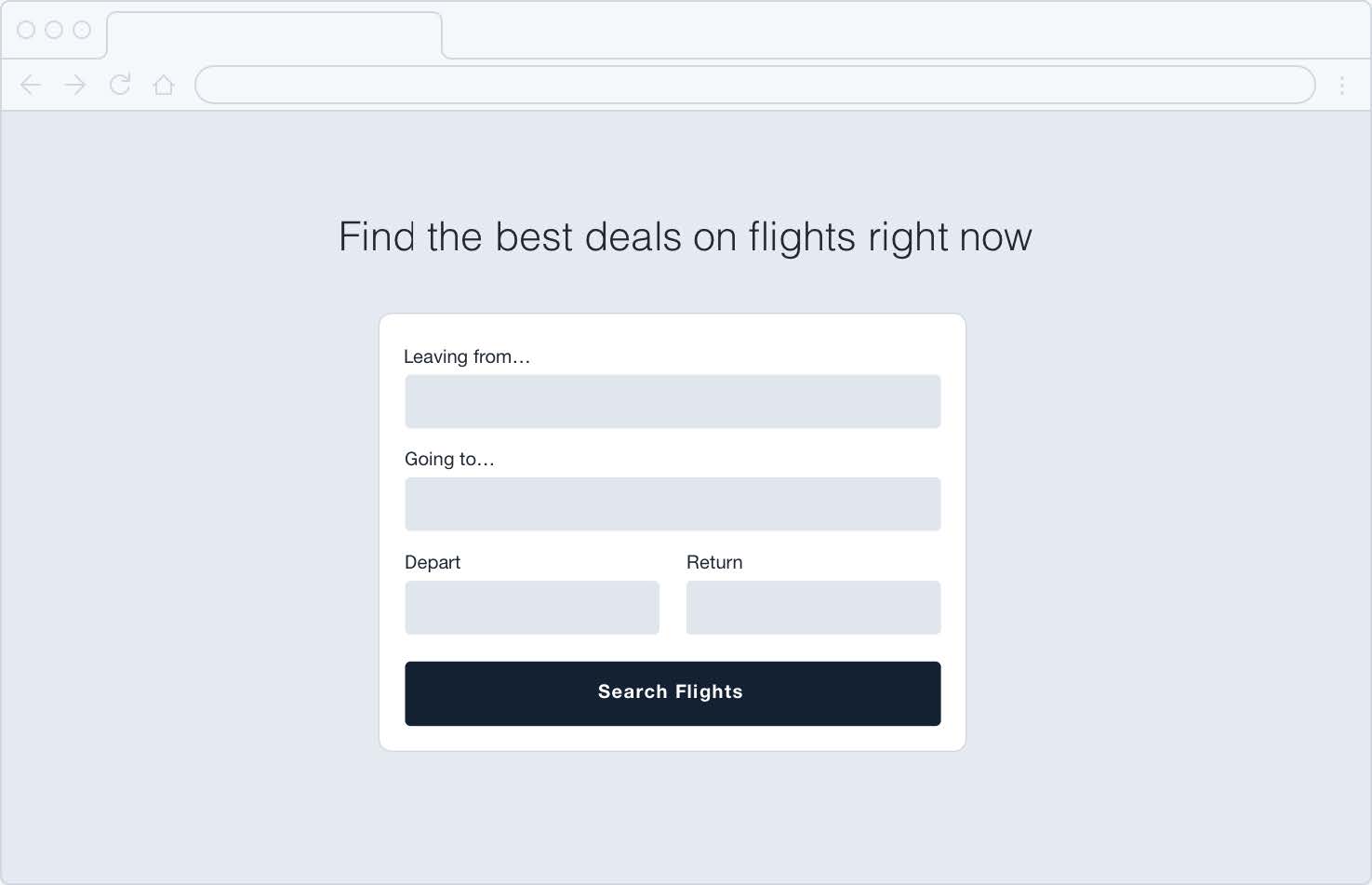
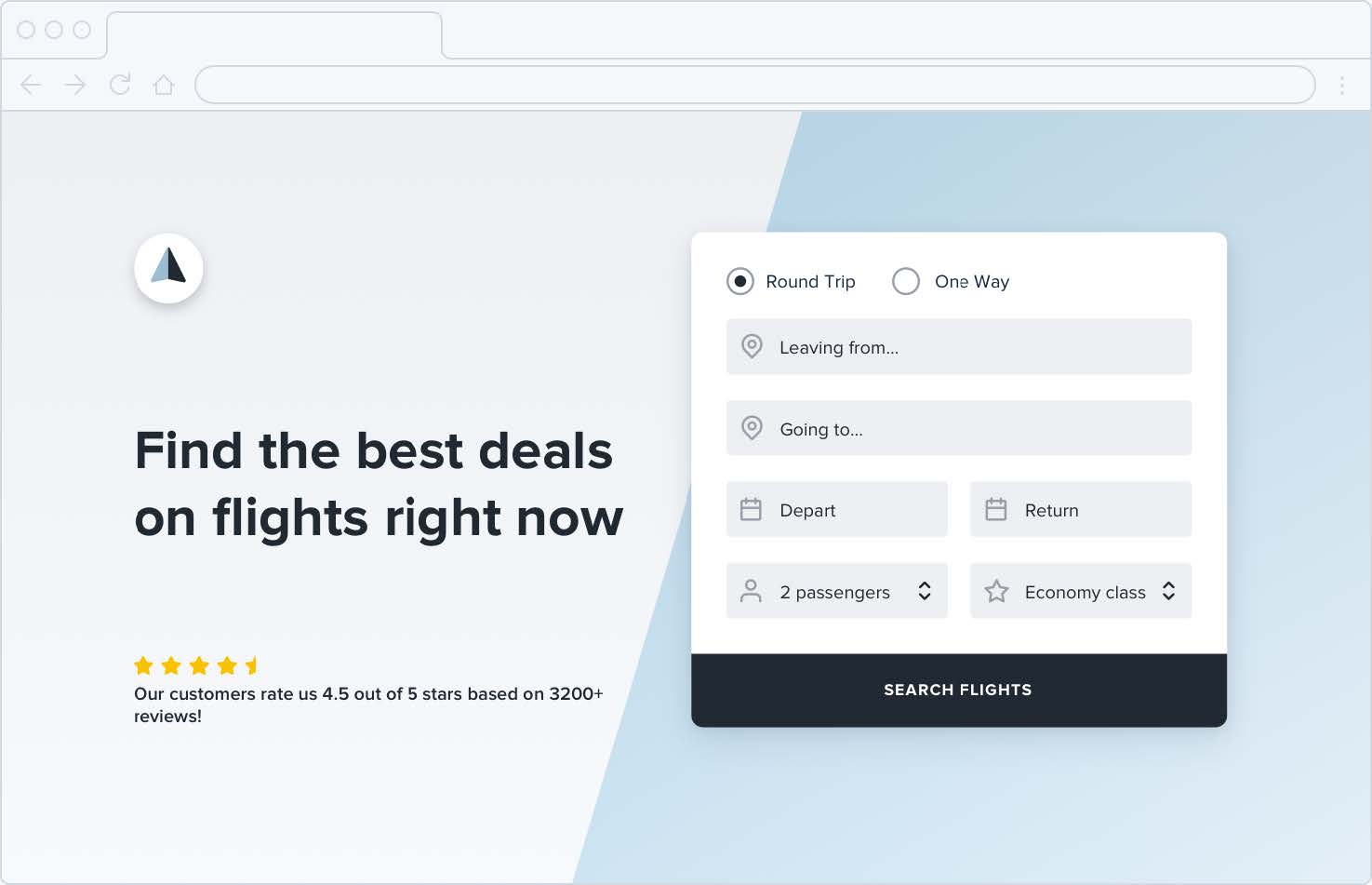
从 Layout 层面去思考 UI 是有问题的,而应该直接站在所需要的功能角度。例如,你要设计一个机票预定的服务,那么出发点应该是预定的功能。

甚至完全不需要其它功能,比如这样:

后面再考虑细节(Detail comes later)
字体、阴影、图标等等这些细节最终很重要,但是这不是你一开始就要想的。
如果在一些浏览器或者其它高保真的环境里进行设计,很难忽略这些细节,那么可以考虑在纸上设计。
抑制颜色(Hold the color)
即便你要开始完善细节的时候,也要抵制住引入颜色的诱惑。
使用灰度进行设计, 这样就被迫使用间距、对比度和大小来完成工作。
这有一点点挑战性,但这意味着你更容易获得一个清晰的设计,带有更加清晰地结构,最终你可以通过颜色来增强这种设计。
不要过分投资(Don’t over-invest)
使用低保真地设计的意义在于你可以快速的迁移,尽可能快速的构建出你所需要的东西。
宁缺勿滥(Don’t design too much)
不要在 App 上设计每一个单一的功能点。
在抽象的环境中去考虑每一个细节真的很难,特别是处理边缘情况的时候,比如有 2000 人列表怎么显示的问题?
如果你试图在抽象的环境中去考虑这种问题,你可能会变得沮丧。
循环工作(Work in cycles)
先考虑下一个功能点的简单版本。一旦你对这个基础设计感到满意,就再把它变得更真实。
在这个过程中,你可能会遇到一些复杂性,但重点在于你在具体设计中去思考处理交互上的边缘情况会比在一开始的抽象环境中思考简单一些。

做一个悲观主义者(Be a pessimist)
不要在设计中暗示还没准备好要做的功能。
只做必要的设计,可有可无的功能后面再说。
选择个性(Choose a personality)
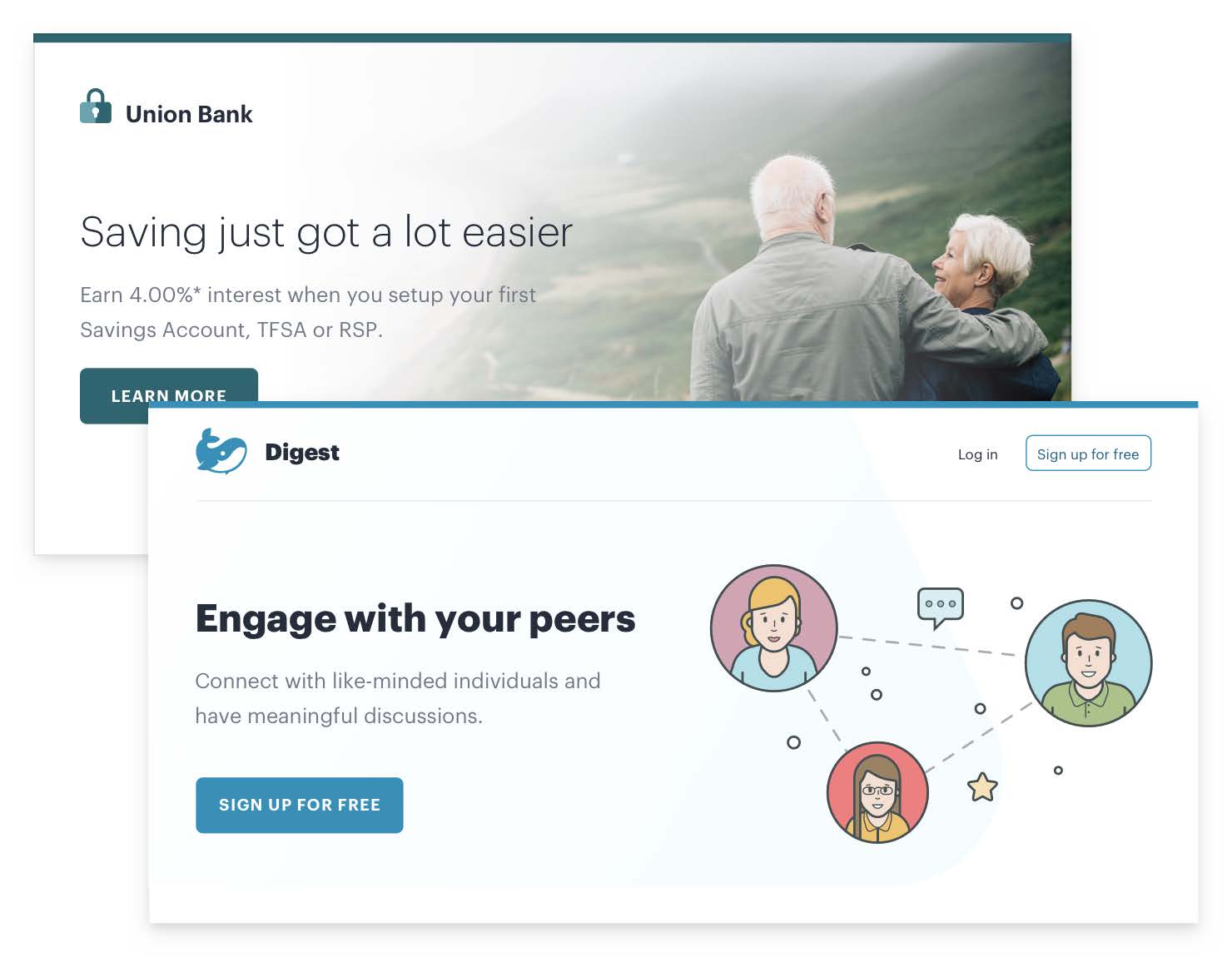
每一种设计都有它的个性。银行网站可能会设计成安全和专业的个性,而新创业公司可能会使用一个有趣和好玩的设计。

选择字体
字体在设计感觉上有巨大的作用。
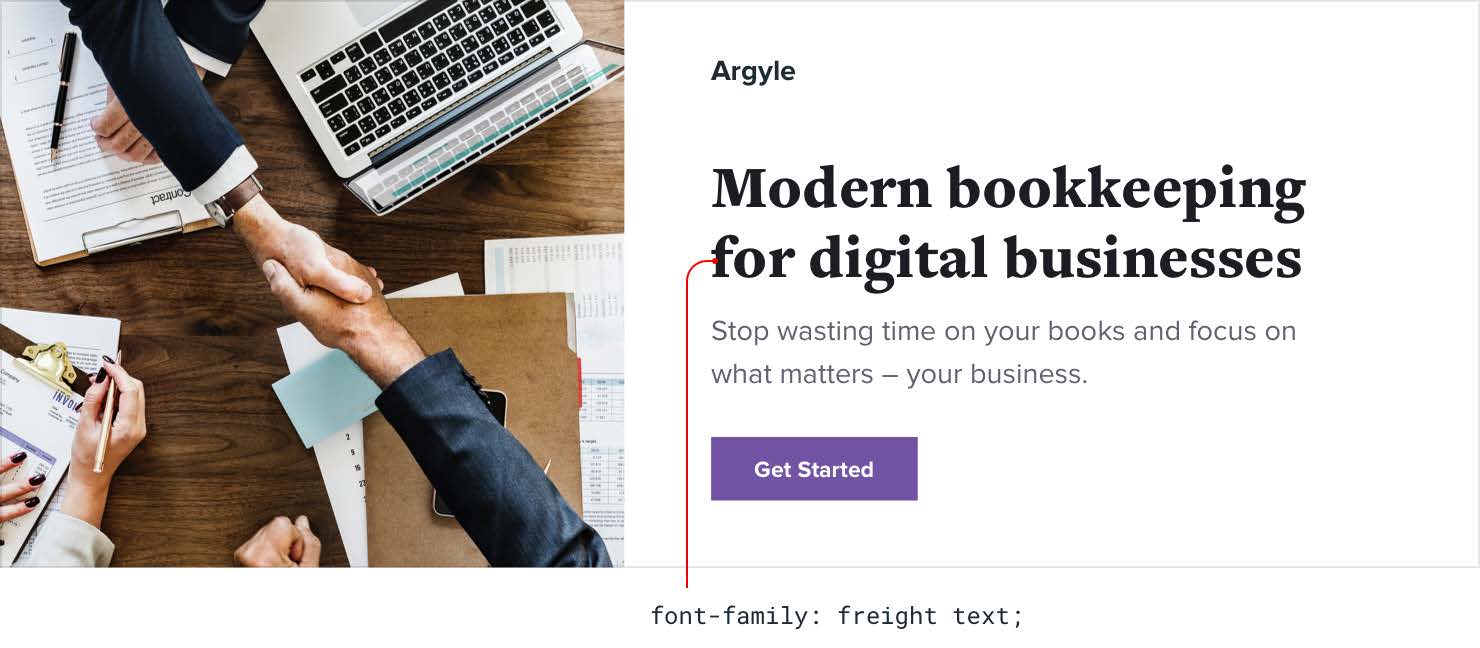
如果想要优雅或经典的外观,您可能希望在设计中加入衬线(serif)字体:

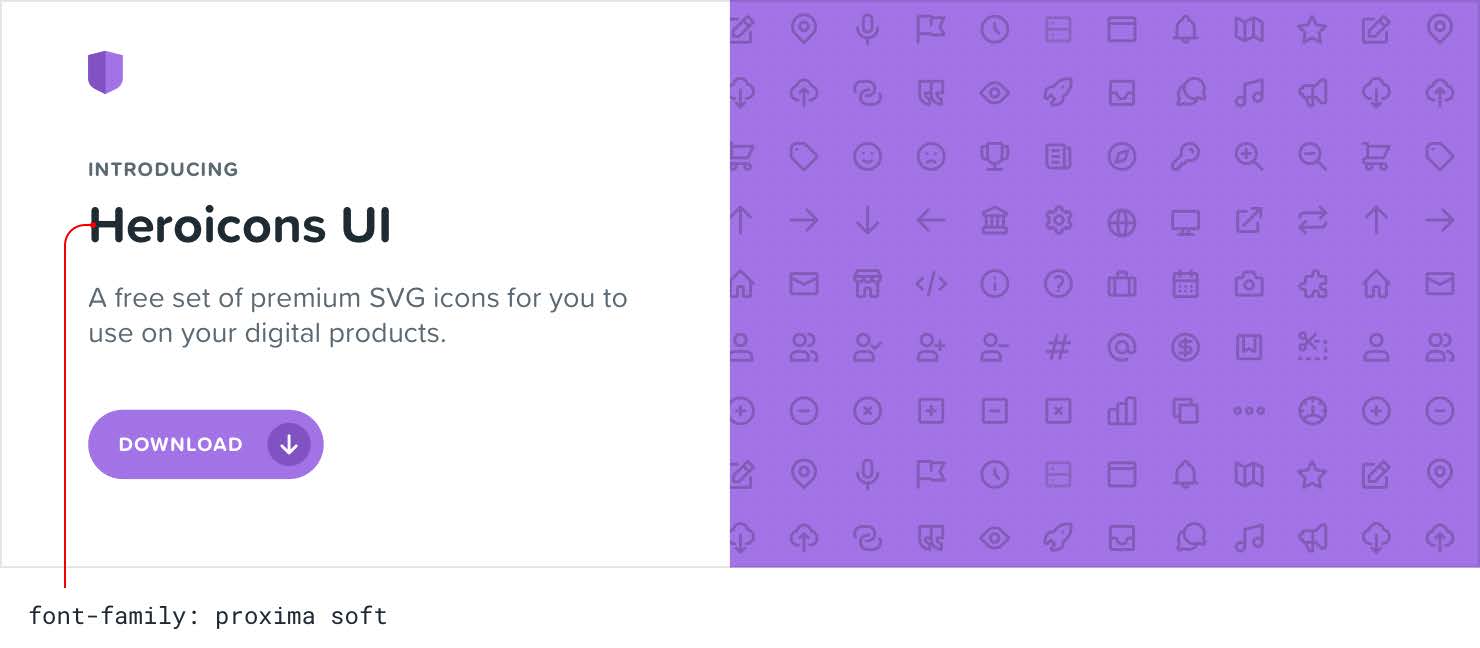
如果想要获得有趣一点的(playful)的外观,可以使用圆形无衬线(rounded sans serif)字体:

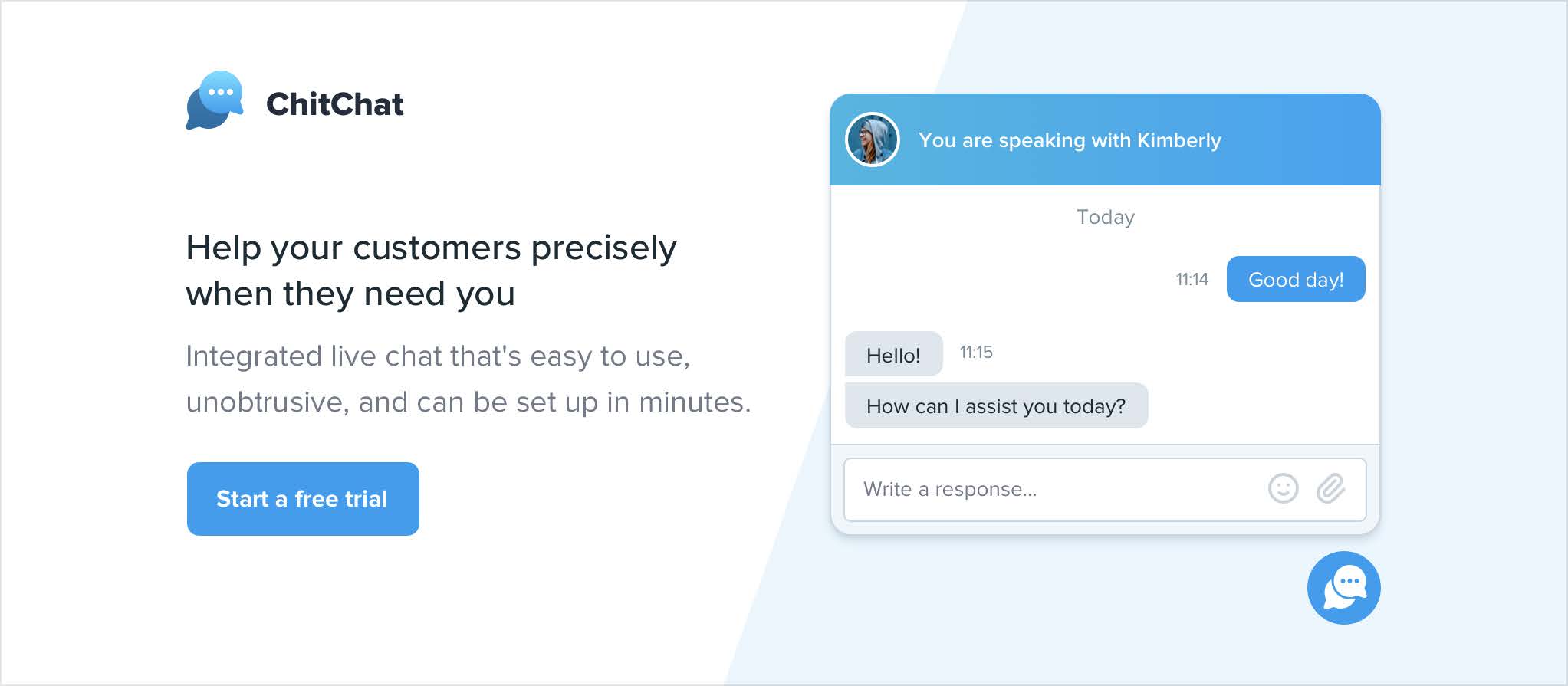
如果想要更加朴素的外观,依靠其它元素来提供个性,可以直接使用中性无衬线(neutral sans serif):

颜色
只需要注意不同的颜色对你来说是什么感觉。
蓝色 是安全和熟悉的——没有人会抱怨蓝色:

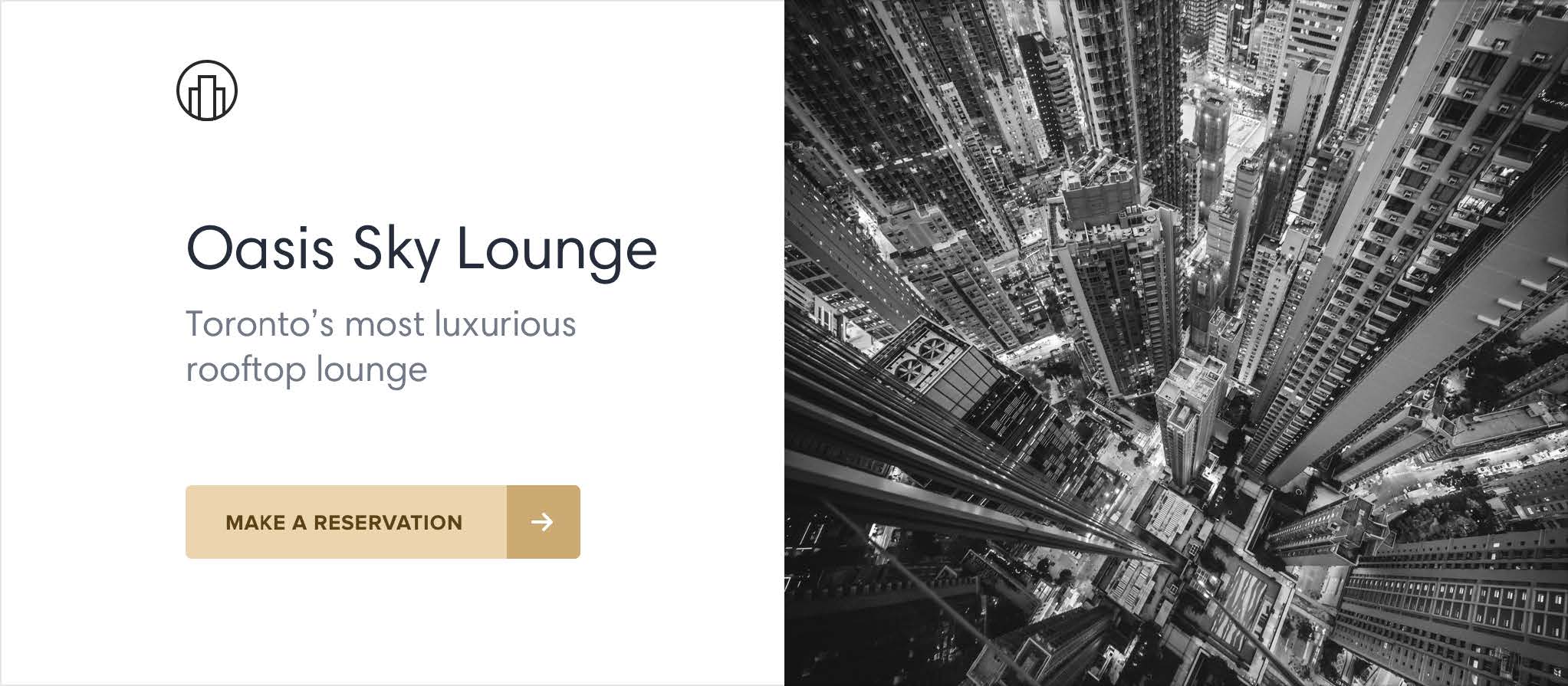
金色 可能说明是「昂贵 expensive」或者「高端 sophisticated」的:

粉红色 透露着一种风趣,没有那么严肃(serious):

边框半径
弧度大小都会对整体感觉产生重大影响。
小圆角比较中心,本身不能传递什么特殊性:

大圆角则显得更加活泼一点:

没有圆角就显得比较严肃和正式:

文案(Language)
正式的语言显得更加专业,也可也使用一些更加友好的语言。
限制选择(Limit your choices)
- 纠结字体大小是
12px还是用13px? - 边框阴影应具有
10%的不透明度还是15%的不透明度? - 头像高度应该是
24px还是25px? - …
可能这些选项并不糟糕,那么我们该怎么做出决定呢?
提前定义系统
与其从众多选择中挑选,不如从一开始就确定一套系统,将选择局限在少数选项上。
例如预设一套系统,这样以后就不需要使用颜色选择器,而直接挑一个:

字体也是这样。
最开始设计这一套系统肯定是比较幸苦的,但是这是一种一劳永逸的办法。
万物都可系统化(Systematize everything)
- 字体大小(Font size)
- 字体粗细(Font weight)
- 行高(Line height)
- 颜色(Color)
- 外边距(Margin)
- 内边距(Padding)
- 宽度(Width)
- 高度(Height)
- 边框阴影(Box shadows)
- 边框半径(Border radius)
- 边框宽度(Border weight)
- 不透明度(Opacity)
- …
不必要一次性都定义出来,用到的时候再定义就行了。(程序员经常有个说法:惰性)
小结
这是这本书第一章的笔记。我觉得还是给出很多实际可以落地的方法论。但这一套方法论更多适用于英文的,或者说是拉丁语系的审美?如果直接将这套风格套用回中文网站,其实并不好看。我更倾向于如果是中文站点,还是参考 Ant Design 类似的美学语言进行设计,像 Google 的 Material 总是感觉有一点点过于花哨了。